Android Splash Screen Using Timer
Android Splash Screen:
Many popular Android Apps such as Skype, Facebook, Adobe Reader, 500px, Dropbox etc., uses Android Splash Screen Using Timer to display their logo. Most Android Apps uses Android Splash Screen before launching application Activity. Android splash screen is used to display a logo or brand for an app. It appears only for couple of second as you mentioned in your .java file in android studio
PURPOSE:
Splash screens are typically used by particularly large applications to notify the user that the program is in the process of loading. They provide feedback that a lengthy process is underway. Occasionally, a progress bar within the splash screen indicates the loading progress. A splash screen disappears when the application’s main window appears.
Splash screens typically serve to enhance the look and feel of an application or web site, hence they are often visually appealing. They may also have animations, graphics, and sound.
Step by step Tutorial:
Step 1 : Open the Android studio.
Step 2 : Click on New Project option
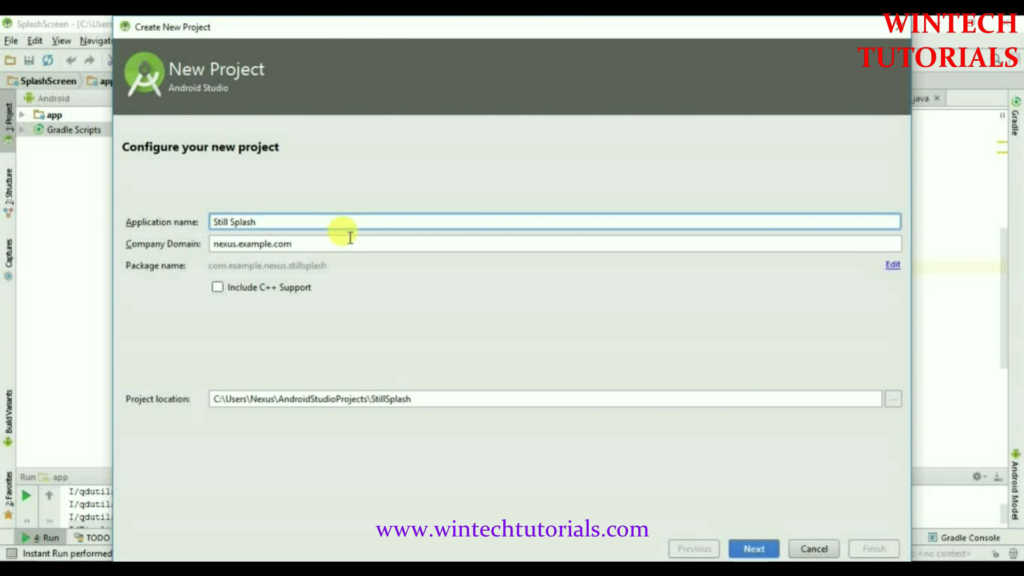
Step 3 : This is called Configure your project where you gibe a name to your project and define you domain. Give the name of your application. (for example: StillSplash). Give the Company domain name or you can leave it as. And give the project location.

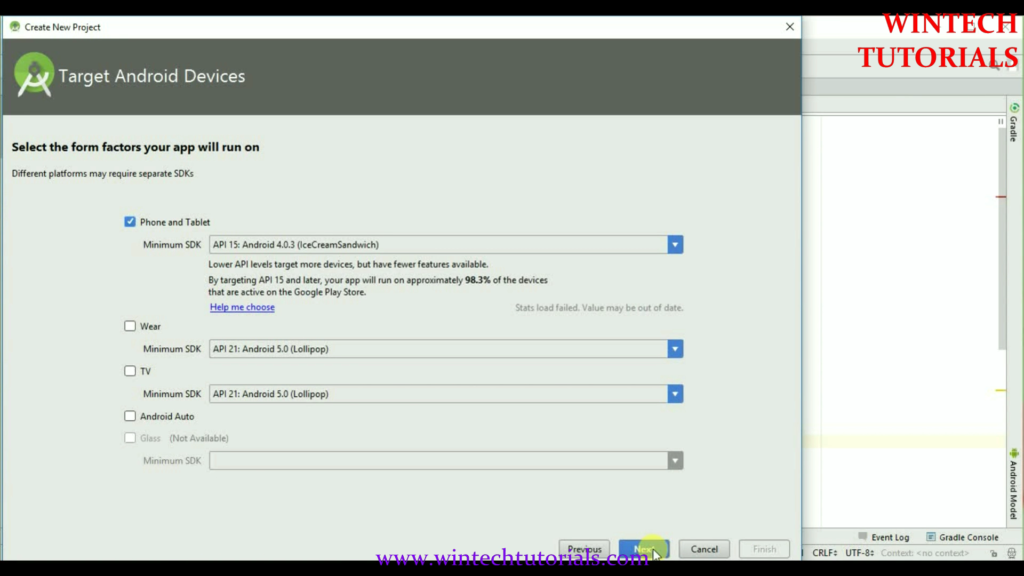
Step 4. After New Project Name Screen there come where you have to choose the particular android version. It implies/ tells us the compatibility of our project in different android platforms. To Study about Available Android Version Click here.

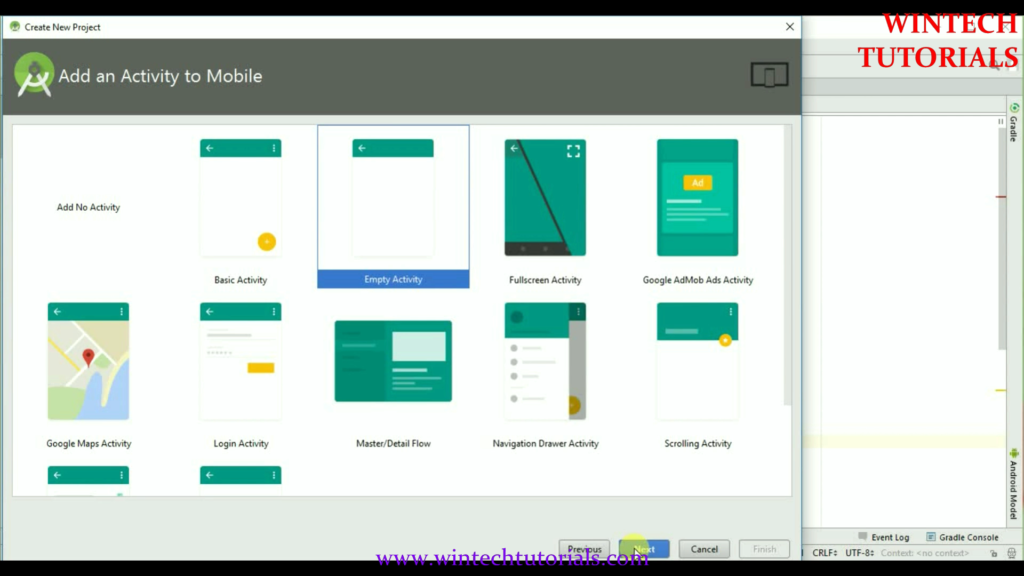
Step 5. In this part you have to select from the provided templates and the result project will be as similar that is displayed on the particular template as follows. It Act as the MainActivity of this Project.

Here we Select the Empty Activity where we can do all the coding.
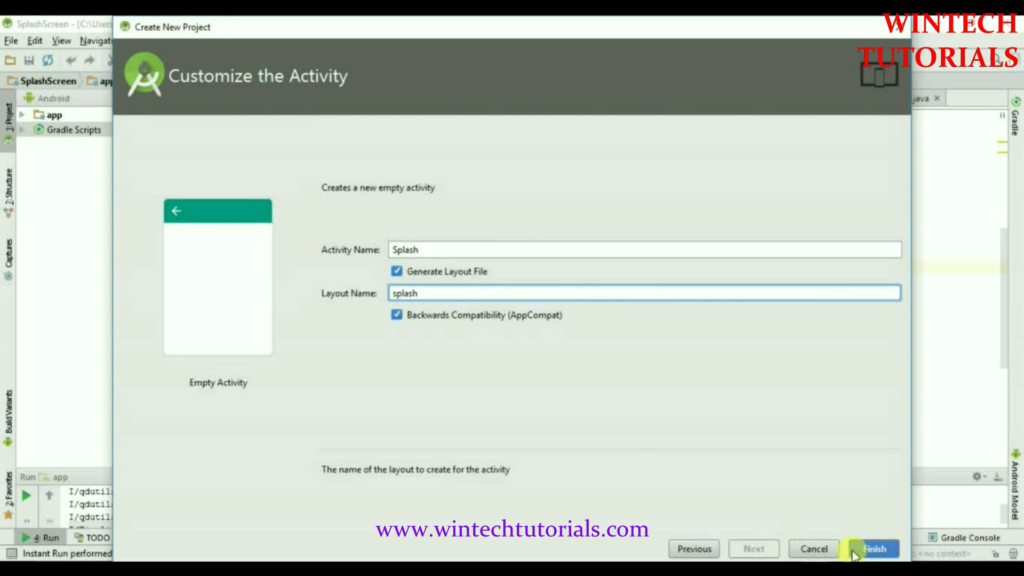
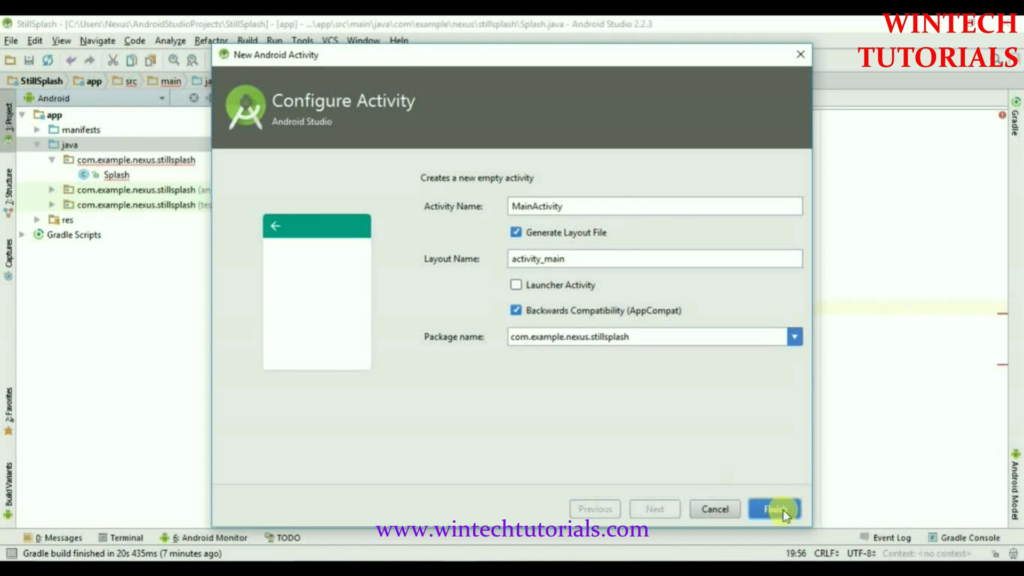
Step 6. Give Activity Name, Layout Name, and title to selected Activity. In this I name It “Splash” and the layout name as “splash” as well.

Step 7. After you click on finish button on the last screen then the android will start to build the empty project for you. where you have to design your own layout and implement your own function. once finish it redirect us to the Splash.java page. where all the coding part is done.
In this Code we use Splash Time Out 3000 means 3 Seconds.
public static int SPLASH_TIME_OUT=3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
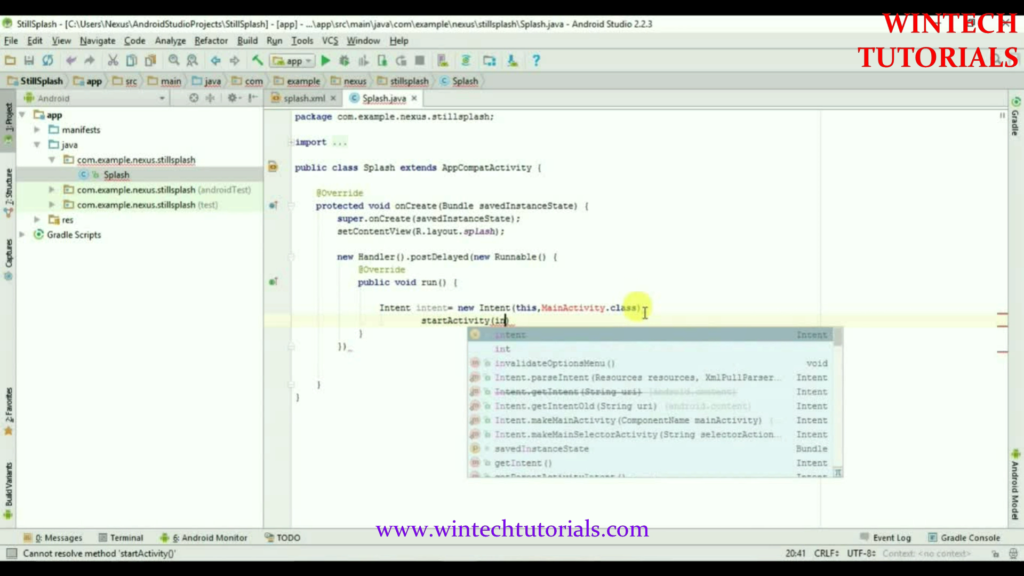
Intent intent= new Intent(Splash.this,MainActivity.class);
startActivity(intent);
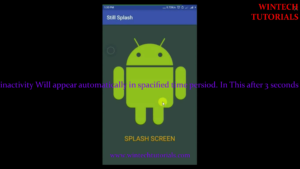
here Intent is used for to start an another Activity i.e MainActivity. so after 3 Seconds MainActivity will appear Automatically

Step 8. Now we need an another Activity so that after specified time interval it directly goes to that Activity

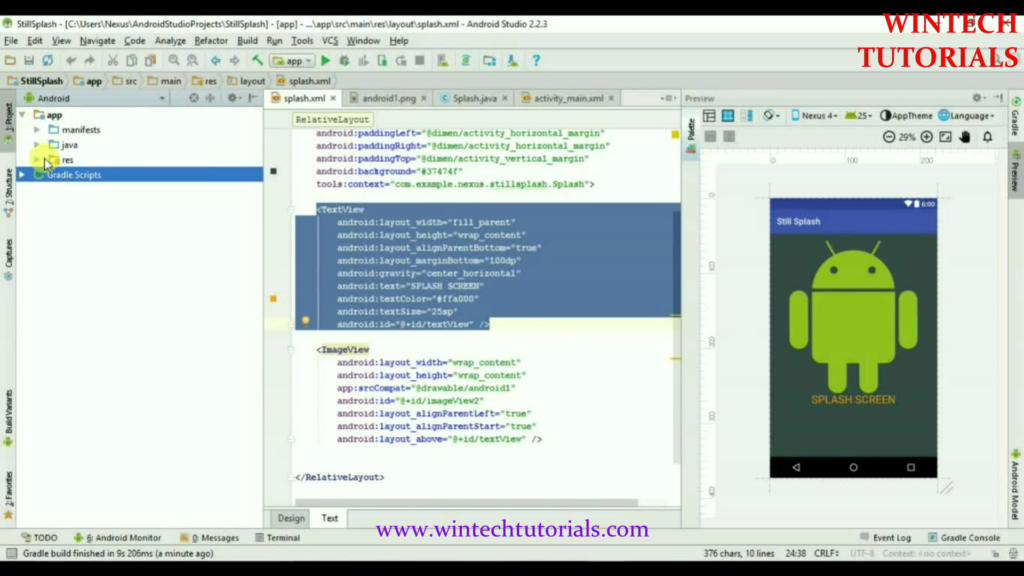
Step 9. Now I am working on the Layout part where we add image for attraction so that the image still on the screen for 3 Second(My code) and after that other activity will open. in this an image and text is added.

COde:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="100dp" android:gravity="center_horizontal" android:text="SPLASH SCREEN" android:textColor="#ffa000" android:textSize="25sp" android:id="@+id/textView" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/android1" android:id="@+id/imageView2" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_above="@+id/textView" />
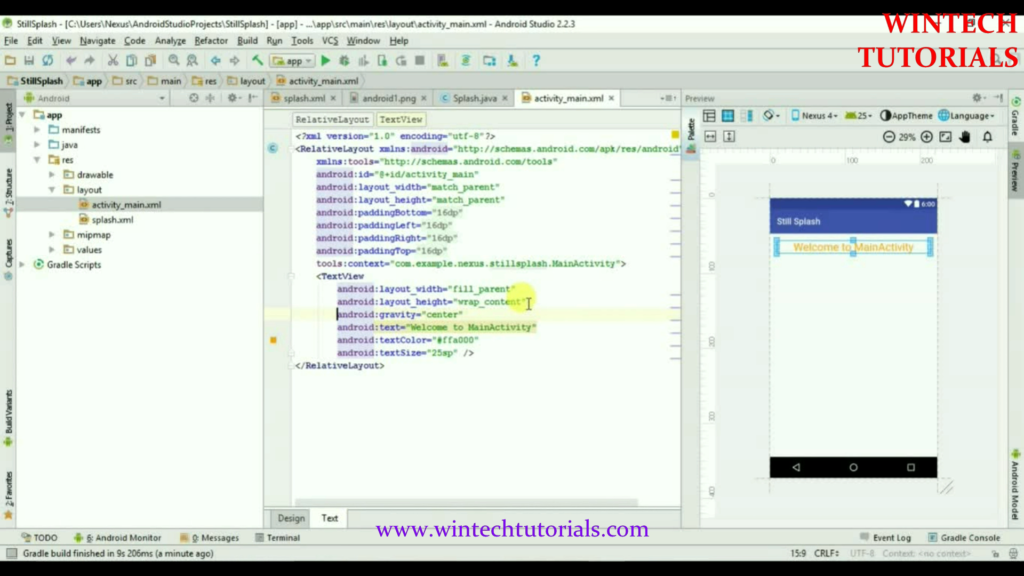
Step 10 activity_main.xml layout In this we just add the text view that’it and there are no changes in MainActivity.java page.

Code Added Is
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="Welcome to MainActivity" android:textColor="#ffa000" android:textSize="25sp" />
Codeing
Splash.java
package com.example.nexus.stillsplash;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class Splash extends AppCompatActivity {
//sPLASH sCREEN TIMER
public static int SPLASH_TIME_OUT=3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent= new Intent(Splash.this,MainActivity.class);
startActivity(intent);
finish();
}
},SPLASH_TIME_OUT);
}
}
splash.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/splash" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="#37474f" tools:context="com.example.nexus.stillsplash.Splash"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="100dp" android:gravity="center_horizontal" android:text="SPLASH SCREEN" android:textColor="#ffa000" android:textSize="25sp" android:id="@+id/textView" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/android1" android:id="@+id/imageView2" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_above="@+id/textView" /> </RelativeLayout>
MainActivity.java
No changes is required.
activity_main.xml
just Add Welcome Note in xml file as follows.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.nexus.stillsplash.MainActivity"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="Welcome to MainActivity" android:textColor="#ffa000" android:textSize="25sp" /> </RelativeLayout>
output
After 3 Seconds another Activity will appear



One thought on “Android Splash Screen Using Timer”