Android ListView With Search Fuction
Android List View with Search
Here you will get android simple listview with search functionality example.
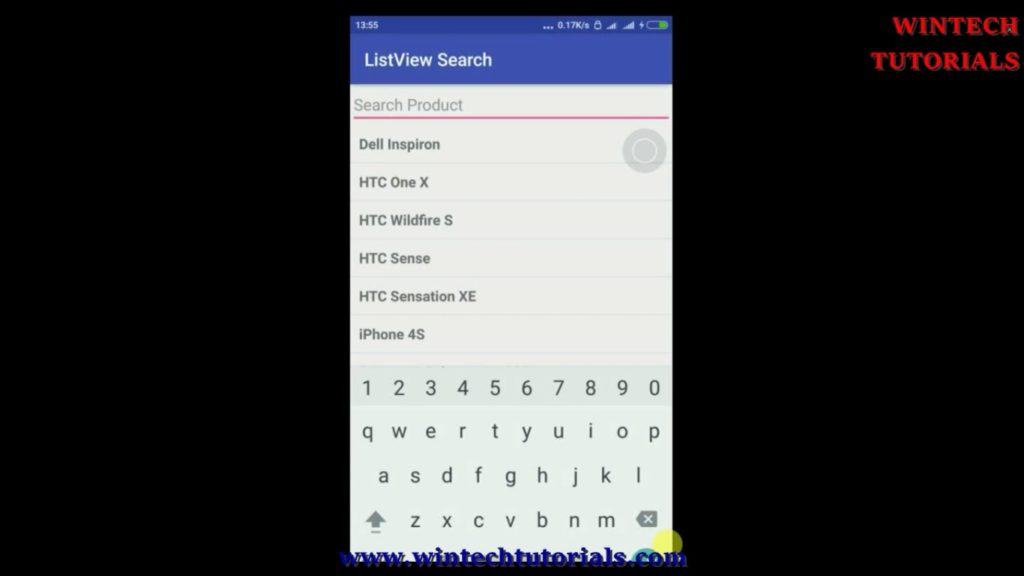
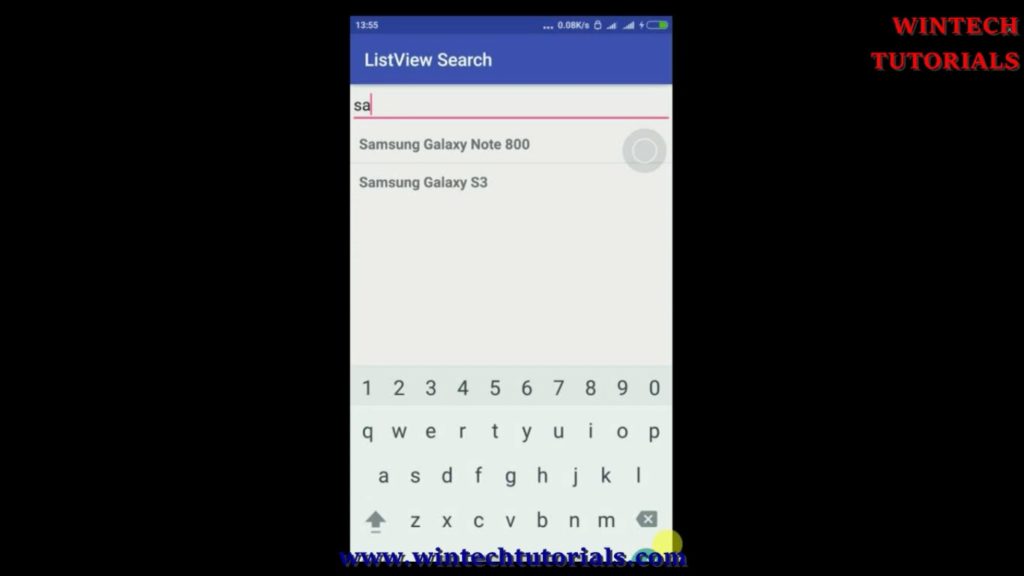
Android ListView Search Function in listview helps users to find information in easy way. When user writes something in the textbox, the items in the list is filtered and an updated list of items is displayed.
Below example shows you how to implement this.
Step by Step Tutorial
Step 1: Open Android Studio.
Step 2: Create a new project as follows:
If you see the Welcome to Android Studio dialog, choose Start a new Android Studio project, available under ‘Quick Start’ on the right of the dialog.
Otherwise, click File in the Android Studio menu bar, then New, New Project.
Step 3: Enter your app name, company domain, and project location, as prompted. Then click Next.
Step 4: Select the form factors you need for your app. If you’re not sure what you need, just select Phone and Tablet. Then click Next.
Step 5: Select Blank Activity in the ‘Add an activity to Mobile’ dialog. Then click Next.
Step 6: Enter the activity name, layout name and title as prompted. The default values are fine. Then click Finish.
After that wait for few seconds. Android Studio starts Gradle and builds of your project.
Step 7: No Update-ion is required in Android Manifest .xml file.
Step 8: Add Search box in activity_main.xml file as follows:
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/inputSearch"
android:hint="Search Product"
android:inputType="textVisiblePassword"/>
step 9: Add List View in list_item.xml
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/product_name"
android:padding="10dp"
android:textSize="16dp"
android:textStyle="bold"/>
Full Source Code
MainActivity_java
package com.---.tempadmin.listviewsearch;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
private ListView lv;
//ListView Adapter
ArrayAdapter<String>adapter;
//search Edit Test
EditText inputSearch;
//ArrayList for ListView
ArrayList<HashMap<String,String >>productList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ListView DAta Array Adapter
String products[] = {"Dell Inspiron", "HTC One X", "HTC Wildfire S", "HTC Sense", "HTC Sensation XE",
"iPhone 4S", "Samsung Galaxy Note 800","Samsung Galaxy S3", "MacBook Air", "Mac Mini", "MacBook Pro"};
lv = (ListView) findViewById(R.id.list_view);
inputSearch = (EditText) findViewById(R.id.inputSearch);
//Adding item to listview
adapter = new ArrayAdapter<String>(this, R.layout.list_item, R.id.product_name, products);
lv.setAdapter(adapter);
/**
* Enabling Search Filter
* */
inputSearch.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) {
// When user changed the Text
MainActivity.this.adapter.getFilter().filter(cs);
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable arg0) {
// TODO Auto-generated method stub
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context="com.---.tempadmin.listviewsearch.MainActivity">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/inputSearch"
android:hint="Search Product"
android:inputType="textVisiblePassword"/>
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/list_view">
</ListView>
</LinearLayout >
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/product_name"
android:padding="10dp"
android:textSize="16dp"
android:textStyle="bold"/>
</LinearLayout>
Output: